2010-10-04
SpicyNodes - Utforska med visuella interaktiva kartor!
 Brukar du rita upp kartor för att bättre förstå hur saker förhåller sig till varandra? Då är gratistjänsten SpicyNodes något för dig! SpicyNodes liknar en mindmap men är också ett presentationsprogram av ett annorlunda slag.
Brukar du rita upp kartor för att bättre förstå hur saker förhåller sig till varandra? Då är gratistjänsten SpicyNodes något för dig! SpicyNodes liknar en mindmap men är också ett presentationsprogram av ett annorlunda slag.SpicyNodes - den interaktiva gratistjänsten - låter dig organisera webbsajter på ett smart sätt för god överblick och skapar ett lustfyllt klickande för dina besökare som undersöker och gräver allt djupa i innehållet.
Vad är SpicyNodes?
De flesta presentationsprogram, som t ex Microsofts PowerPoint, har en bestämd ordningsföljd för hur bilderna visas. Med SpicyNodes kan du visa bilderna i vilken ordningsföljd och gruppering som helst. Välj det som bäst passar ditt syfte. I SpicyNodes bär knutpunkterna (=nodes, noder) på innehållet och pilarna mellan noderna visar på sambanden. Innehållet kan bestå av texter, bilder, video, länkar. SpicyNodes visar hur företeelser hänger samman. Knutpunkten, noden, visas som knutarna i ett nät. Men noderna hänger också ihop med varandra i många lager på djupet. SpicyNodes visar det här enkelt och klargörande.
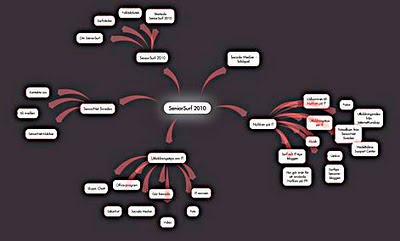
Du förstår bättre hur det fungerar när du testar med den här interaktiva kartan som jag har gjort över utbildningsresurser som tagits fram inom SeniorNet Sweden inför den årliga SeniorSurfdagen i oktober. Seniorer bjuds in att pröva på hur IT kan användas och till vad.
Använd den interaktiva kartan så här:
SpicyNodes laddar först upp innehållet, i det här fallet visas fem "planeter" som kretsar kring "solen" i mitten. Börja gärna med att använda den högerriktade pilen längst ner till höger för att vandra igenom kartan som den har byggts upp.
Klicka i textrutorna så får du upp mer information och ofta också en knapp som leder till webbsajten ute på nätet. Använd musen för att dra in innehållet som har försvunnit utanför fönstret. Du kan alltid klicka på den centrala rutan med den uppåtriktade pilen för att komma tillbaka till utgångsläget.
 Men du kan också klicka på vilken som helst av textrutorna och undersöka vad de innehåller. Bilden här nedanför visar att det finns ganska mycket information som är kopplad till de fem grupperna. När du har klickat på en länk till en webbsajt och sedan vill komma tillbaka till SpicyNode stänger du bara fönstret eller fliken i webbläsaren. När du ser en liten cirkel med en kvadrat inuti betyder det att det finns mer information. Klicka på cirkeln. Cirkeln med snöflinga tar dig tillbaka till utgångsläget. Man kan se många nivåer av information i samma karta utan att förlora helheten. Du kan också förstora texten med de två mittenikonerna. Ikonen Full screen med 4 utåtriktade pilar visar kartan över hela bildskärmen.
Men du kan också klicka på vilken som helst av textrutorna och undersöka vad de innehåller. Bilden här nedanför visar att det finns ganska mycket information som är kopplad till de fem grupperna. När du har klickat på en länk till en webbsajt och sedan vill komma tillbaka till SpicyNode stänger du bara fönstret eller fliken i webbläsaren. När du ser en liten cirkel med en kvadrat inuti betyder det att det finns mer information. Klicka på cirkeln. Cirkeln med snöflinga tar dig tillbaka till utgångsläget. Man kan se många nivåer av information i samma karta utan att förlora helheten. Du kan också förstora texten med de två mittenikonerna. Ikonen Full screen med 4 utåtriktade pilar visar kartan över hela bildskärmen.SpicyNodes är ett annorlunda sätt att ge överblick över ett ämnesområde jämfört med att t ex läsa en innehållsförteckning till en bok. Vissa tilltalas av att kunna se hur saker förhåller sig till varandra visuellt som i SpicyNodes. En visuell karta kan också göra det lättare att minnas en presentation.
SpicyNodes uppvisar likheter med programmet Prezi som vissa föredragshållare har börjat att använda i stället för PowerPoint för att vara friare i förhållande till sitt innehåll. Titta t ex på den här Prezipresentation om lärande i digitala tidsåldern av Michael Fisher.
Det är lätt att skapa kartor med SpicyNodes och att senare lägga till nytt innehåll. Titta gärna på presentationen Explore Calendars through the Ages som är gjord med SpicyNodes. Här finns otroligt mycket information om kalendrar. Se också en interaktiv SpicyNodes om Sociala Medier!
Varför ska man då använda SpicyNodes?
Den interaktiva kartan lockar till utforskande. De visuella bilderna kan ge aha-upplevelser. SpicyNodes stimulerar till egen kreativitet att göra egna kartor.
Man lär sig mycket när man själv skapar länkar mellan företeelser och fakta som man inte tidigare har kopplat samman. Pröva och upplev vad roligt det är!
via Make Use of: SpicyNodes - Visual navigation
Etiketter: gratistjänst, interaktiv webbsajt, mindmap, presentationsprogram, SpicyNode, surftips, visuell karta


