2010-09-23
N.Nu - Nytt lättanvänt svenskt hemsidesprogram

 Att det ska ta bara 5 minuter att starta en egen hemsida är nog en ganska stor överdrift! Men det är absolut ingen överdrift att det svenska N.Nu är ett välkommet hemsidesprogram som det är lätt och trevligt att arbeta med.
Att det ska ta bara 5 minuter att starta en egen hemsida är nog en ganska stor överdrift! Men det är absolut ingen överdrift att det svenska N.Nu är ett välkommet hemsidesprogram som det är lätt och trevligt att arbeta med.Du väljer bland 75 färdiga mallar, som du kan växla mellan för att ge olika utseende på din hemsida. Jag uppskattar speciellt att man som administratör både lägger in informationen och kan se hur det ser ut i samma fönster, vilket gör arbetet smidigt. På så sätt kan jag hela tiden ha en klar bild av utseendet på hemsidan.
Mjukvara.se introducerade entusiastiskt gratistjänsten nyligen och jag skriver verkligen under på att det blir en lättanvänd och snygg webbsajt med alla funktioner man kan önska sig. Men det tar naturligtvis litet tid om man inte har alla texter och bilder och länkar färdiga innan man startar.
Maxutrymmet för uppladdade bilder är 100 MB och det verkar som om man inte kan ta bort enstaka stora bilder för att ge mer plats. Men om man tar för vana att krympa bilderna innan de laddas upp eller använder bilder som finns på nätet, så är det här ingen allvarlig begränsning.
N.Nu har också förberett så att man t ex kan lägga in många widgets, avläsa besöksstatistik på sajten, använda det utmärkta diskussionsforumet Disqus. Man kan också uppgradera och betala för fler funktioner.
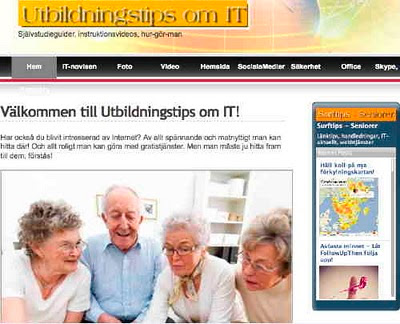
Du kan se hur min webbsajt ser ut som jag gjort med N.Nu – Utbildningstips om IT. Den vänder sig till IT-nybörjare som vill komma vidare på egen hand med IT-utbildning på webben. Lägg gärna till länkar till webbutbildningar som du saknar på sajten!
Etiketter: bildbehandling, bildspel, datakurser på nätet, datorsäkerhet, fotoguide, gratistjänst, hemsidesprogram, internet, Mjukvara.se, N.Nu, Office, Skypekurs, sociala medier, surftips, utbildning


