2010-09-27
Pic Resize - Förminska dina bilder smidigt!
 Det finns många situationer när man har behov av mindre "tunga" bilder, t ex när man lägger in bilder i sin blogg. Då uppskattar man alla gratistjänster på nätet som är bra. Den senaste som jag träffade på – Pic Resize – kommer jag att använda i stället för mitt tyngre bildbehandlingsprogram. Det är en gratistjänst som är lätt att använda och resultatet blir snyggt (bilden till vänster).
Det finns många situationer när man har behov av mindre "tunga" bilder, t ex när man lägger in bilder i sin blogg. Då uppskattar man alla gratistjänster på nätet som är bra. Den senaste som jag träffade på – Pic Resize – kommer jag att använda i stället för mitt tyngre bildbehandlingsprogram. Det är en gratistjänst som är lätt att använda och resultatet blir snyggt (bilden till vänster).Gör så här!
• Välj en bild från datorn. Om du vill använda en bild på nätet: Högerklicka på bilden > Spara bild som > Kolla att du har rätten att använda bilden
• Klicka på den obetydliga lilla länken Quick Resize
• Nu kan du förminska din bild - en aning med 25 % eller mycket med 75%. Du kan också helt bestämma storleken på bilden
• Specialeffekter kan väljas. Testa ut hur det blir. Skärpa (Sharpen) skadar aldrig
• Välj i vilket format du vill spara bilden (.jpg, .gif, .png, .bmp)
• Klicka på knappen Resize Pic!
• Nu får du upp ett nytt fönster där du kan se hur mycket mindre bilden blev och förhandstitta på bilden (Preview Image) och sedan välja om du vill spara den till datorn eller få en webbadress på företagets server (Save to Web)
• Du kan också med en bock välja att få samma inställningar för alla bilder som du vill förminska.
Om du inte väljer Quick Resize utan den mer omfattande förminskningen kan du välja till följande:
• När du valt din bild, klickar du på knappen Continue...
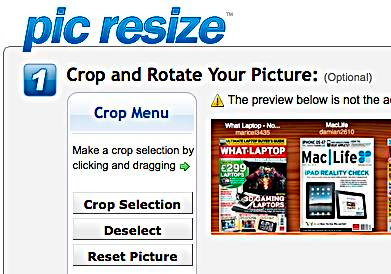
• Crop innebär att du med musen kan välja en del av bilden enbart. När du är nöjd med beskärningen, klickar du på Crop Selection och ser nu det bildområde som du har valt ut
• Du kan rotera bilden
• Sist kan du också för .jpg-bilder välja bildkvalitet - Good, Better, Best. Den bästa kvaliteten innebär att bilden får fler KB, dvs blir tyngre - men bättre.
Det är praktiskt att ha Pic Resize lätt tillgänglig som ett bokmärke!
Etiketter: bildbeskärning, bildförminskning, gratistjänst, gör-så-här, Pic Resize, surftips


